こんにちは!ふるもーす(@frumosart)です!
今回は、lineスタン用のイラスト制作で気を付けたい注意点や自分なりに分かった制作・販売のコツを初心者に向けて解説について紹介しますね。
lineスタンプを作る際に注意しておくことは?
イラスト制作でやらかしがちなミスは?
いざスタンプ用のイラストを制作するにあたって気になる点や疑問点って色々出てきますよね。
作った後で
「ノォォォ~~~!やっちまったぁぁぁ~~~!」
と頭を抱えてしまう場面もあったりして・・・。
この記事では、実際にlineスタンプを作って販売した私の体験談を元に、こうした方がよかったなという反省も踏まえつつ、lineスタンプ制作でやりがちなミスや注意点とちょっとしたコツについてシェアしています。
初めてlineスタンプを作る初心者クリエイターさんは是非参考にしてみて下さいね。
目次
lineスタンプイラストを作る時の注意点とちょっとしたコツ

まずはイラスト制作時に注意しておきたい設定面について、私の失敗談なども交えながらアレコレ解説していきますね。
スタンプの個数は最初は16個がおすすめ

スタンプの販売個数について自分の実体験から思うことなんですが、最初は少なく作った方が絶対楽!
ちなみに、一番売れやすいスタンプの個数は40個らしいです。
これは同じ値段なら沢山スタンプの種類があった方が買う側としてもお得感あるので、気持ちとしては分かる気がします。

実際、私も1番最初に作った試作品であるモジャラスタンプは40個で作りましたし。
でも、40個だとアイデア考えるのが大変なんですよね。
変にこだわって時間かけるくらいなら、初っ端はとにかく作るのを優先して、スタンプを販売したという実績を積んだ方がモチベも上がりやすいなと感じました。

で、2回目のチャレンジはその反省を活かして16個にしてみたのですが、16個だと作るのがめっちゃ楽!
さらに、実際にやりとりでスタンプを使用する際にもどれを使うか選びやすいというメリットもあるんですよ。
なので、初心者さんは16個から作って慣れて来たら40個に挑戦すればいいと思います。
モノづくりや創作活動って初期衝動が大事。
作りたい、販売したい!
という気持ちが盛り上がってるうちに作業に取り掛かって、勢いに任せて制作・販売までの流れを一気に終わらせた方がいいですよ。
完璧主義は創作の敵。
まずは作ること・売ることを優先にしましょう。
やれクオリティが・・・やれ売れやすいセオリーは・・・とか考えだすと手が止まっちゃいますから。
それでやる気が失くなって、結局面倒臭そうだからやーめた!となってしまうくらいなら、最初は数にこだわらず完成度7割6割でも作っちゃった方がいい。
サクッと作ってサクっと出す、を目標に頑張りましょう。
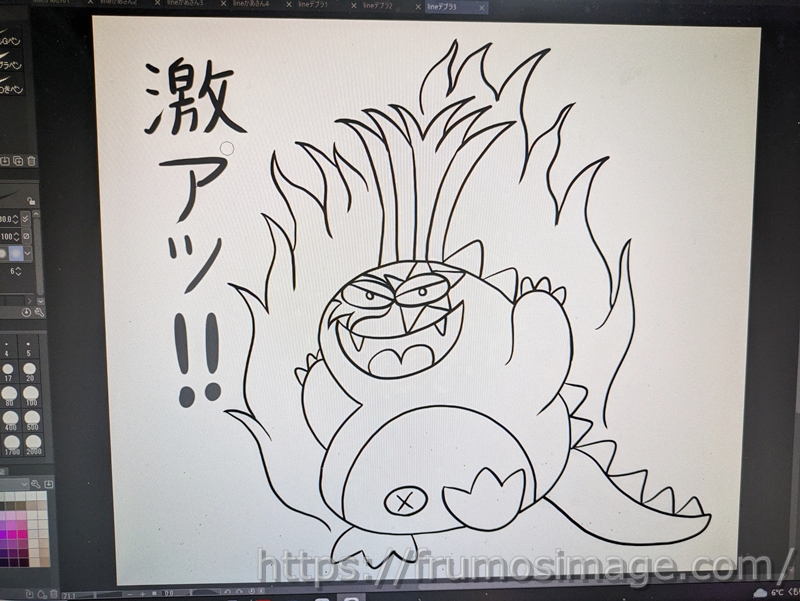
綺麗に作りたいなら解像度やキャンバスサイズは大きめに

lineスタンプで使うイラストのサイズは
・最大で370×320pixel
・解像度は72dpi
・カラーモードはRGB
と規定で決められていますが、私はあえて
・規定の比率の4倍である1480×1280pixel
・解像度は無駄に350dpi
にして制作しました。
これは規定サイズそのままで描いた場合、かなり画質が荒くなってしまうからです。

愛する自分のオリジナルキャラでスタンプを作る。
だからこそ1体1体を大切に描きたかったし、スタンプにしたに際もなるべく綺麗に見えて欲しいという気持ちがあったので、あえて大きめのサイズ感で描きました。
作った後に370×320に調整・縮小すれば問題ないですし、大きめに描いておけば72dpiにしたとしても規定サイズで描いた時よりもイラストの細かい描き込みや映りもクッキリハッキリ再現できます。
これもひとえにキャラへの愛ゆえ。
なので、
・細かい部分までしっかり描き込みたい人
・スタンプにした時に綺麗な仕上がりにしたい人
は既定の比率と同じ比率のまま4~5倍くらいのサイズで描くといいですよ。
余白を忘れずに

lineスタンプを作る際は、画像の端(外枠)とコンテンツの間には10px程度の余白が必要です。
これ、忘れがちなのでイラスト描く前にちゃんと設定しておきましょう。
余白部分にイラストが入ってしまうと審査に通らない場合もあるので気を付けて下さい。
また、画像を作る時は上下左右のバランスにも注意して、変な偏りがないよう整えることで見栄えのいいものに仕上がります。
キャンバスにしっかりと枠を作ってから絵を描き始めるといいですね。
クリスタの場合、レイヤーマスク機能で簡単に枠を作れます。
レイヤーマスク機能のやり方
キャンバスをすべて選択する⇒・[選択範囲ランチャー]>[選択範囲を縮小]を選択して選択範囲を10px縮小⇒・マスクしたいレイヤーを選んだ状態で、[レイヤー]メニュー>[レイヤーマスク]>[選択範囲外をマスク]を選択
色味の統一をすると見やすいスタンプに

スタンプ画像を作る時は
・色味
・トーン
を揃えてから色を塗ることで統一感を出しやすいです。
パステルカラーならパステルカラー、原色なら原色と合わればテイストにもまとまりが出ます。
色がバラバラだったり色のトーンがチグハグだと、スタンプになった時にガチャガチャして見にくいので、こういう部分にも気を遣うとよりいい作品に仕上がると思います。
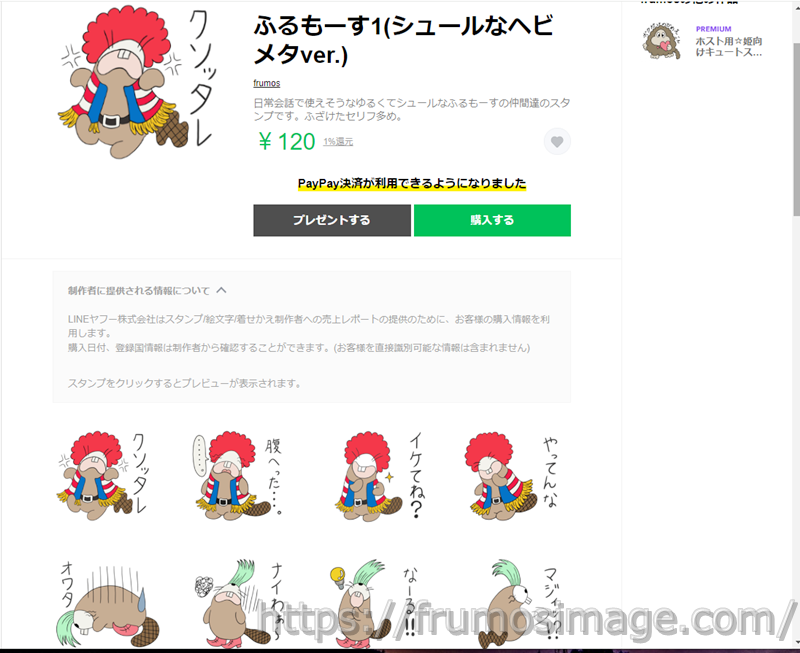
シュールなスタンプ販売中!
lineスタンプ画像提出や販売申請審査で気を付けたい注意点

スタンプ画像が完成し、後はこれを販売するだけ!
しかし、画像を作り終えた後もちょっとした関門(?)が待ち受けているので油断は禁物です。
ここでは、私の失敗談も含めてスタンプ画像を提出したり、審査に通す際に気を付けたい注意点について2つ程お話させていただきますね。
提出時はファイルの形式とサイズに注意

完成したスタンプ画像をlineの公式サイトに提出する際も何かとミスが起こりがちなので要注意!
実際、私がサイトにスタンプ画像を提出しようとしたら、何故かアップロードができないというトラブルが発生しましたから(汗)
どうやら、画像のサイズが合っていなかったため、エラーになっちゃったみたいで・・・。
公式ガイドラインで確認してみると、イラストアップロードの際は
・全ての画像をZIPファイルにまとめてアップロードする
・ZIPファイルは20MB以下にする
・画像のサイズは1個あたり1MB以下
・イラストの背景は透過させる
というルールがある模様。

元々かなり大きめサイズでイラストを作っていたため、データが大きすぎてアップできなかったんですね。
そこでサイズ変更することにしました。
iimgというツールを使えば、作った画像を一括でサイズ変更出来るので便利でしたよ。
比率はそのままで370×320に変更できます。
私のように元画像を大きめに作っていた人は、png形式で背景透過したうえで保存⇒規定サイズに画像を縮小しておくことを忘れずに。
ちなみに、メイン画像とタブ画像は規定サイズで作っていたから問題なかったため、すぐにアップロードできました。
lineスタンプ審査が通らない?イラストの著作権に注意

lineスタンプを販売する際は、イラストの著作権にも十分配慮しましょう。
基本的にはフリー素材を使う場合、スタンプの制作はできても販売はNGらしいので気を付けて!
せっかく作っても販売出来ないんじゃもったいないし、意味ないですからね。
実はlineスタンプってかなり著作権がうるさいみたいなんです。
今流行りのAIでスタンプを作る時なんかも、既存のキャラクター(著作物)をミックスさせて生成したら、場合によっては既視感のあるキャラになってしまいNGが出ることもあるので注意が必要。
某ネズミランドのキャラとか某猫型ロボットとかね・・・。
自分の場合はオリキャラを使用したのでここはあまり心配せずに済みました。
自分のオリジナルキャラクターを持っているってこういう時に強いなと実感した次第です。
シュールなスタンプ販売中!
lineスタンプ用のイラストを作る際の注意点とコツまとめ

さーて、そんなわけでlineスタンプ制作時における注意点とちょっとしたコツについてを自分なりの失敗体験も含めてお話させていただきました!
lineスタンプの制作は覚えてしまえば後は流れ作業的に作っていけると思うのですが、最初は何かと戸惑うことも多いと思います。
イラスト制作する時に予め設定しておかないといけない項目とか、後から気付いて2度手間3度手間になって面倒臭い作業が発生してしまったりとか。

著作権の問題で審査が通らなかったとかも、事前にあれこれ知っていればそういった事態は避けられますからね。
作った後で
「ノォォォ~~~!!やっちまったぁぁぁ~~~!」
と頭を抱えないがめにも、押さえておくべきところは押さえたうえでスタンプ作りにとりかかりたいところ。
私自身も画像ファイルがアップロードできなくて四苦八苦したあげく、単にサイズが合ってない&一括で圧縮するだけで解決すると知った時はあまりにもアホすぎて脱力しました(笑)
スムーズに作成してスピーディに販売できるようにやりがちなミスを防いで楽しいlineスタンプ作りをしていきましょう。
というわけで、以上、ふるもーす(@frumosart)でした!
この記事が少しでも参考になったのなら嬉しいです。
それでは、楽しい創作ライフを!
シュールなスタンプ販売中!
lineスタンプの制作・販売の流れや実際に作ってみた感じた反省点やコツについては別記事で紹介しているので是非そちらも併せて読んでみて下さいね。
-

-
lineスタンプ作り方レポ♪イラスト作成・販売方法を手順別に解説
続きを見る
-

-
lineスタンプ作ってみたら自分で使うのが楽しすぎてハマった件
続きを見る
